rem 是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。
为什么web app要使用rem?
1、实现强大的屏幕适配布局:
iphone6一下出了两款尺寸的手机,导致的移动端的屏幕种类更加的混乱,记得一两年前做web app有一种做法是以320宽度为标准去做适配,超过320的大小还是以320的规格去展示,这种实现方式以淘宝web app为代表作,但是近期手机淘宝首页进行了改版,采用了rem这个单位,首页以内依旧是和以前一样各种混乱,有定死宽度的页面,也有那种流式布局的页面。
我们现在在切页面布局的使用常用的单位是px,这是一个绝对单位,web app的屏幕适配有很多中做法,例如:流式布局、限死宽度,还有就是通过响应式来做,但是这些方案都不是最佳的解决方法。
例如流式布局的解决方案有不少弊端,它虽然可以让各种屏幕都适配,但是显示的效果极其的不好,因为只有几个尺寸的手机能够完美的显示出视觉设计师和交互最想要的效果,其他布局如:固定宽度,viewport等都有相对缺陷。
而rem能等比例适配所有屏幕
上面说过rem是通过根元素进行适配的,网页中的根元素指的是html我们通过设置html的字体大小就可以控制rem的大小。
2、没有屏幕字体缩放问题:
px像素会在某些浏览器设置页面缩放比的情况下,下字体不按比例缩放。rem是相对大小,没有这种问题
3、没有em多次使用计算麻烦的问题:
em是相对于父元素的大小,当层级较多,需要使用时,容易遇到无法预知的风险,也麻烦,而rem统一相对根元素,没有这种弊端。
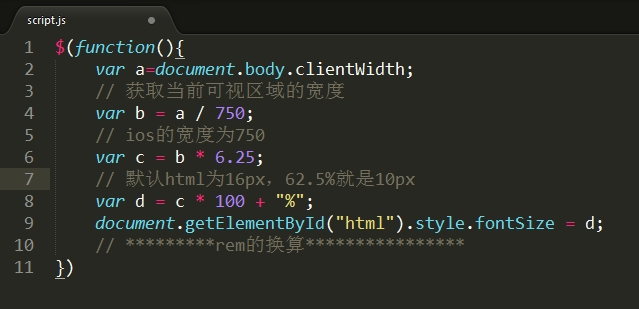
以下便是我在网页中对于rem和px进行转换时用到的js:
当然在引入此处js的时候还需要把jQuery类库引入进去...
$(function(){
var a=document.body.clientWidth; // 获取当前可视区域的宽度var b = a / 750;
// ios的宽度为750var c = b * 6.25;
// 默认html为16px,62.5%就是10pxvar d = c * 100 + "%";
document.getElementById("html").style.fontSize = d;})